HTML中让表单input不可编辑的方法-小啄
HTML中让表单input不可编辑的方法,有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使 的内容,”中国”两个字不可以修改。表单input不可编辑的方法实现的方式归纳一下,有如下几种。
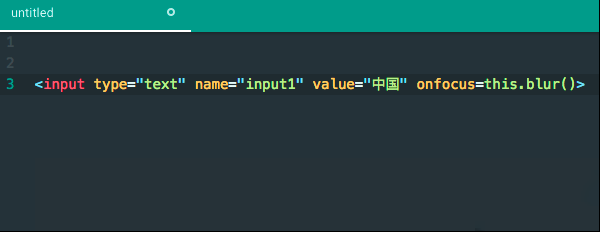
input不可编辑,方法1: onfocus=this.blur() 当鼠标放不上就离开焦点

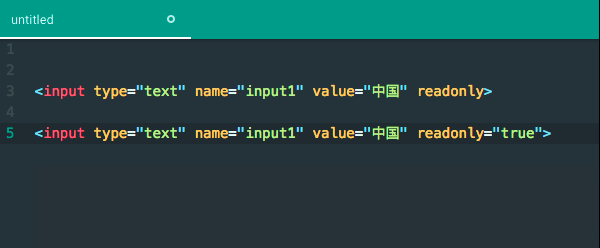
input不可编辑,方法2:readonly

方法3: disabled

完整的例子:

disabled=“true” 此处文字会变成灰色,input不可编辑。
readOnly=“true” 文字不会变色,也是不可编辑的
css屏蔽输入:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px Tahoma; -webkit-text-stroke: #000000}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px Tahoma; -webkit-text-stroke: #000000; min-height: 17.0px}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px Tahoma; color: #ff0000; -webkit-text-stroke: #ff0000}span.s1 {font-kerning: none}span.s2 {font-kerning: none; color: #ff0000; -webkit-text-stroke: 0px #ff0000}span.s3 {font-kerning: none; color: #000000; -webkit-text-stroke: 0px #000000}
令input不可编辑有两种方法第一:disabled=“disabled”这样定义之后被禁用的 input 元素既不可用,也不可点击。第二:readonly=“readonly” 只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
热门服务推荐
热门问答
热门视频
热门专题
00
:00
后结束


 推荐
推荐
 推荐
推荐